入门指南
在本文中,我们将介绍 DODO Swap Widget 的几个使用场景。
使用 Swap Widget#
要使用该小部件,首先需要使用户能够访问 'widgets' 库,可以通过 'yarn' 在本地安装它,也可以在 TypeScript 代码文件中导入它。
安装#
yarn add @dodoex/widgets导入 (React 项目)#
import { SwapWidget } from "@dodoex/widgets";
function App() {
return <SwapWidget />;
}导入 (Angular 项目) #
/**
* Angular 组件 ts 文件
* 初始化 SwapWidget
*/
import { Component, OnInit } from "@angular/core";
import { InitSwapWidget } from "@dodoex/widgets";
@Component({
selector: "app-widgets",
templateUrl: "./widgets.component.html",
styleUrls: ["./widgets.component.scss"],
})
export class WidgetsComponent {
ngOnInit() {
InitSwapWidget({
colorMode: "dark",
// apikey: '55ea0a80b62316d9bc', // 用于默认测试
});
}
}<!-- Angular 组件 html 文件 -->
<div class="widget-container">
<div id="dodo-swap-widget"></div>
</div>导入 (JS 项目)#
/**
* main.js
* 初始化 SwapWidget
*/
"use strict";
import { InitSwapWidget } from "@dodoex/widgets";
function initDodoWidget() {
InitSwapWidget({
colorMode: "dark",
// 其他 APIs
});
}
initDodoWidget();<!-- index.html -->
<head>
<script defer="defer" src="main.js"></script>
<head>
<!-- 在 body 下添加 id 为 dodo-swap-widget 的标签 -->
<body>
<div id="app">
<div id="dodo-swap-widget"></div>
</div>
</body>
</head>
</head>连接钱包#
当前支持的链的配置可以在此处查看[添加新链接]。您还可以直接使用 Swap Widget 内置的钱包连接模块。
RPC 节点配置#
要自定义节点配置,请运行 jsonRpcUrlMap 如下所示。您也可以决定使用默认配置。
import { SwapWidget } from '@dodoex/widgets';
function App() {
return (
<SwapWidget
jsonRpcUrlMap={{
1: [
'https://rpc.ankr.com/eth',
'https://eth-mainnet.public.blastapi.io',
'https://eth-rpc.gateway.pokt.network',
'https://main-rpc.linkpool.io',
],
...
}}
/>
)
}默认链配置#
使用 Swap Widget 自带的钱包链接时,您可能需要指定默认链,默认为 1(如果未指定)。如果指定了默认链,并且连接结果使用的是 MetaMask,则会提示您切换到您指定的链。
import { SwapWidget } from "@dodoex/widgets";
function App() {
return <SwapWidget defaultChainId={1} />;
}自定义 Swap Widget#
我们支持以下 Swap Widget 自定义项:
自定义高度和宽度#
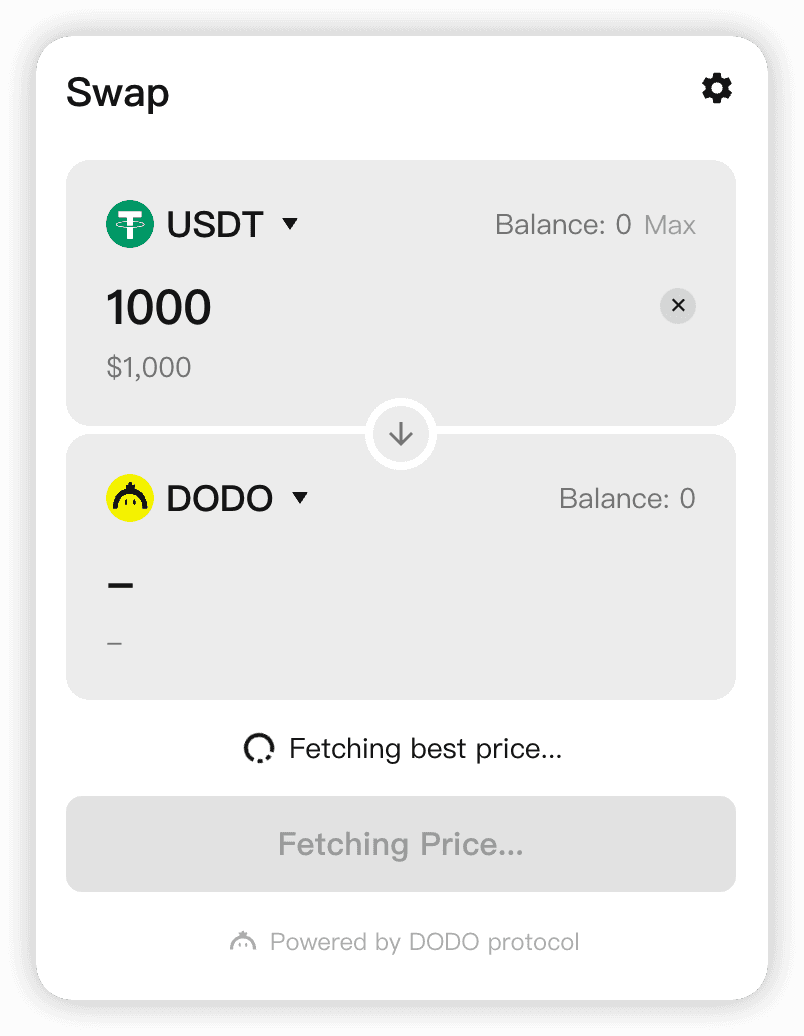
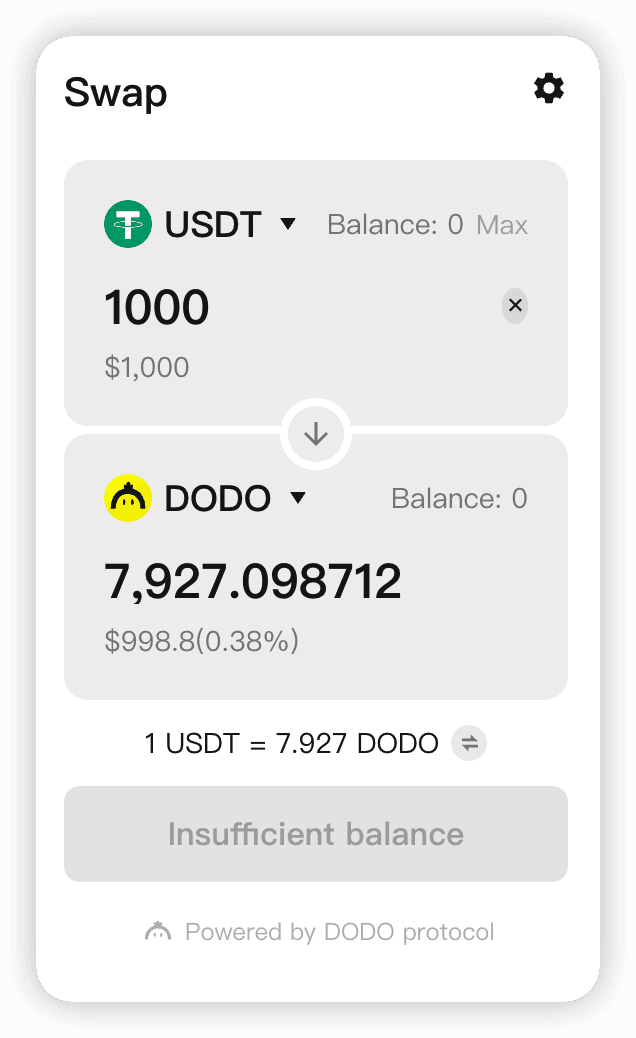
Swap Widget 默认宽度设置为375px,默认高度是494px,即使不自定义宽度和高度参数,它仍会按照 Swap Widget 的尺寸进行显示。显示元素会根据所设置的
为了适应不同的模型并避免误导性界面,界面的最小宽度可设置为292px,最小高度为494px。如果高度和宽度设置得比最小宽度和高度小,更改将不会生效。
如果将高度和宽度设置为数字,则会转换为px显示。string可以设置为任何CSS 属性。
import { SwapWidget } from "@dodoex/widgets";
function App() {
return <SwapWidget width={360} height="80vh" />;
}

自定义字体#
Swap Widget 使用mui/system来建立主题。通过在theme中设置参数来设置字体,如下所示。
import { SwapWidget } from "@dodoex/widgets";
function App() {
return (
<SwapWidget
theme={{
/** 字体 */
fontFamily: [
"Manrope",
"Poppins",
"Inter",
"PingFangSC-Regular",
'"Microsoft YaHei"',
"sans-serif",
].join(","),
/** 标题 */
caption: {
fontSize: 20,
fontWeight: 600,
lineHeight: "28px",
},
/** 正文文本 */
body1: {
fontSize: 16,
lineHeight: "22px",
fontWeight: 400,
},
/** 次要文本 */
body2: {
fontSize: 14,
lineHeight: "19px",
fontWeight: 400,
},
/** 较小的弹出框 */
h6: {
fontSize: 12,
lineHeight: "17px",
fontWeight: 400,
},
/** 按钮的配置 */
button: {
fontSize: 16,
lineHeight: 1,
fontWeight: 600,
},
// ... 当前以上已使用,可以根据需要继续添加更多
}}
/>
);
}自定义主题#
当前有两个主题:light和dark。当指定了 mode 时,可以运行 theme.palette 来覆盖主题颜色。请注意,代码只在 theme.palette.mode = mode 时生效。下面是一个示例:
import { SwapWidget } from "@dodoex/widgets";
function App() {
return (
<SwapWidget
colorMode="light"
theme={{
palette: {
// light | dark
mode: "light",
primary: {
// 主色
main: "#1A1A1B",
},
secondary: {
// 用于按钮或某些窗口背景颜色的次要颜色
main: "#FFE804",
contrastText: "#1A1A1B",
},
error: {
main: "#EC5A7D",
contrastText: "#FFFFFF",
},
warning: {
main: "#B15600",
contrastText: "#1A1A1B",
},
success: {
main: "#2FBA90",
contrastText: "#1A1A1B",
},
purple: {
main: "#6851B4",
contrastText: "#1A1A1B",
},
background: {
default: "#F9F6E8",
paper: "#FFFFFF",
paperContrast: "#F6F6F6",
backdrop: "rgba(0, 0, 0, 0.9)",
input: "#F0F0F0",
tag: "rgba(26, 26, 27, 0.1)",
},
text: {
primary: "#1A1A1B",
secondary: "rgba(26, 26, 27, 0.5)",
disabled: "rgba(26, 26, 27, 0.3)",
placeholder: "rgba(26, 26, 27, 0.3)",
link: "#1A1A1B",
},
border: {
main: "rgba(69, 72, 81, 0.1)",
light: "rgba(26, 26, 27, 0.3)",
disabled: "rgba(26, 26, 27, 0.1)",
},
hover: {
default: "rgba(26, 26, 27, 0.04)",
},
},
}}
/>
);
}自定义样式#
许多设计师使用 mui/system 的 GlobalStyles 来设置整体样式,但是我们建议使用 theme.components.MuiCssBaseline.styleOverrides 来覆盖样式(如果需要的话)。
import { SwapWidget } from "@dodoex/widgets";
function App() {
return (
<SwapWidget
colorMode="light"
theme={{
components: {
MuiCssBaseline: {
styleOverrides: {
"::-webkit-scrollbar": {
width: 6,
backgroundColor: "transparent",
},
"::-webkit-scrollbar-thumb": {
backgroundColor: palette.border?.main,
borderColor: palette.border?.main,
borderRadius: 100,
},
},
},
},
}}
/>
);
}
t;或者只需使用 CSS,如下所示:
.dodo-widget-container {
//... css 代码
}自定义代币列表
在 tokenList 中指定详细信息,以覆盖默认的代币列表。默认的代币列表配置可以在这里找到。
import { SwapWidget } from '@dodoex/widgets';
function App() {
return (
<SwapWidget
tokenList={[
{
chainId: 1,
address: '0xEeeeeEeeeEeEeeEeEeEeeEEEeeeeEeeeeeeeEEeE',
name: '以太币',
decimals: 18,
symbol: 'ETH',
logoURI:
'https://image-proxy.devus.dregon.cc/9EZYMDGfU7x67vAe8jZE1g04DLThXZWBHoOpdXiyxGE/aHR0cHM6Ly9jZG4tbWVkaWEuZG9kb2V4LmlvL2VyYzIwL2h0dHBzX3MyX2NvaW5tYXJrZXRjYXBfY29tX3N0YXRpY19pbWdfY29pbnNfNjR4NjRfMTAyN18xMzI2N2FlNDcwLnBuZw.png',
},
...
]}
/>
)
}自定义热门代币列表#
e5fdd3a17e703e9f7c8f028736327bba64b94ca0